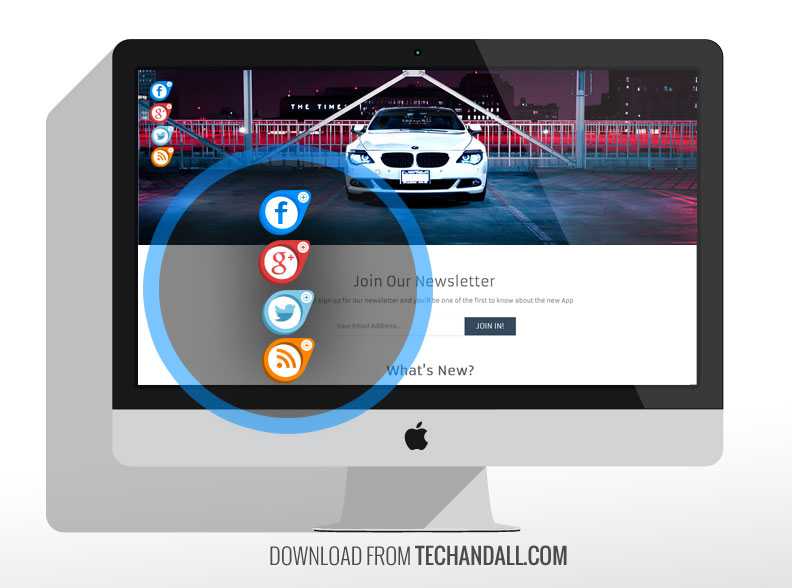
Using .CSS I created a float buttons menu, I’m using social media icons as a demo, you can actually add any sets of buttons, for example a contact button, or your website default navigation bar (I might actually release a theme sometime this month with a float nav bar). You can download the source files which includes the CSS doc, preview html page, and help files which explains the codes in detail. The float button can be change to display on the right hand side or the left hand side, and you can also change the margin height. See the large preview right below the download button
* If you need the PSD to the social media button I’m using, see page unique-social-media-icons-rss-feed-psd