Font Awesome allow you to add scalable vector icons on your web web/mobile project, which can instantly be customized with size, color, drop shadow using CSS. Im going to show you how to simply add this to your next project. Let’s get started.
[clear]
[h2]Font Awesome Package[/h2]
you can do this by vising their website and downloading, and unzipping it.
Goto: http://fortawesome.github.io/Font-Awesome/
[clear]
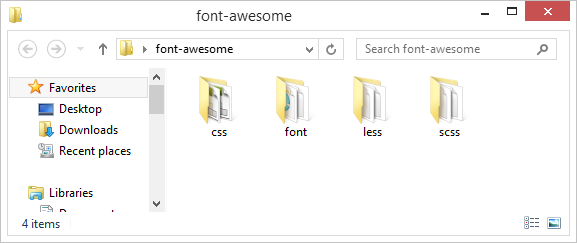
[h2]Font Awesome Package Overview[/h2]
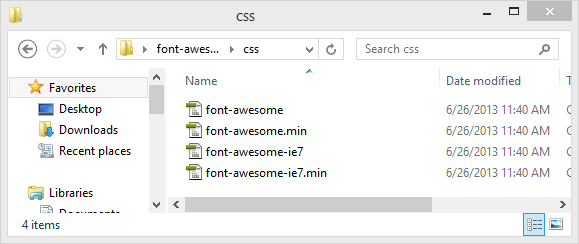
There is a screen shot of the downloaded and unzipped folder of Font Awesome Package, let g oto CSS folder and you find the following 4 CSS sheet, we will link to 2 files in your HTML document for this tutorial

[clear]
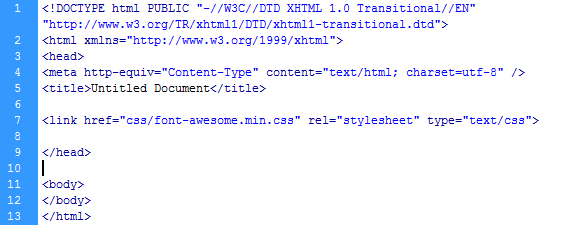
[h2]Adding reference the location[/h2]
In your HTML doc, add the reference the location to file font-awesome.min.css
<link href="css/font-awesome.min.css" rel="stylesheet" type="text/css">
[clear]
[h2]Preview of the Icons[/h2]
The entire icon library is located at http://fortawesome.github.io/Font-Awesome/cheatsheet/ for this tutorial I’m going to use Twitter icon (icon-twitter-sign)
[h2]Adding in the Icons[/h2]
Lets break down the size of the font, Font Awesome allows users to control the font via class
Class List:
<i class="icon-twitter-sign icon-5x"></i> <i class="icon-twitter-sign icon-4x"></i> <i class="icon-twitter-sign icon-3x"></i> <i class="icon-twitter-sign icon-2x"></i>
What it looks like:
https://www.techandall.com/filesdownload-150777594451e38cdded762You can also use div style to control the font size, in additional you can change the color as well
Div Style Control:
<div style="font-size: 98px; color:#09F;"> <i class="icon-twitter-sign icon-large"></i> </div>
What it looks like:
[clear] You can download the test version I’ve used
See more examples at http://fortawesome.github.io/Font-Awesome/examples/